There are many different programs for creating websites. Some of them are html editors, others are server or client script editors, and others are css table editors. All of them often visualize the editing process, and you can see how this or that element will look like on your website.
Each website consists of web pages, each of which, in turn, consists of html code responsible for the design of the page and the content itself. Therefore, html editors are programs without which it is impossible to create a website. What are they like? What can be done with their help? Let’s try to figure it out.
HTML editors can be divided into two conditional main groups: text and visual. In text html editors you can write and edit html code manually. And with the help of visual editors you can, without knowing the html language, create web pages using visualized components.
The Best Programs for creating Websites
TextEditor
So, the most faithful and reliable editor is the usual notepad text editor built into the Windows operating system. To write the html code of a web page in Notepad, you do not need any additional tools – just run Notepad, write the html code in it and save the document with the extension .html. However, in order to write and edit html code in notepad, you need to have a very good knowledge of html and be careful when writing the code, so writing large amounts of code manually increases the likelihood of errors.
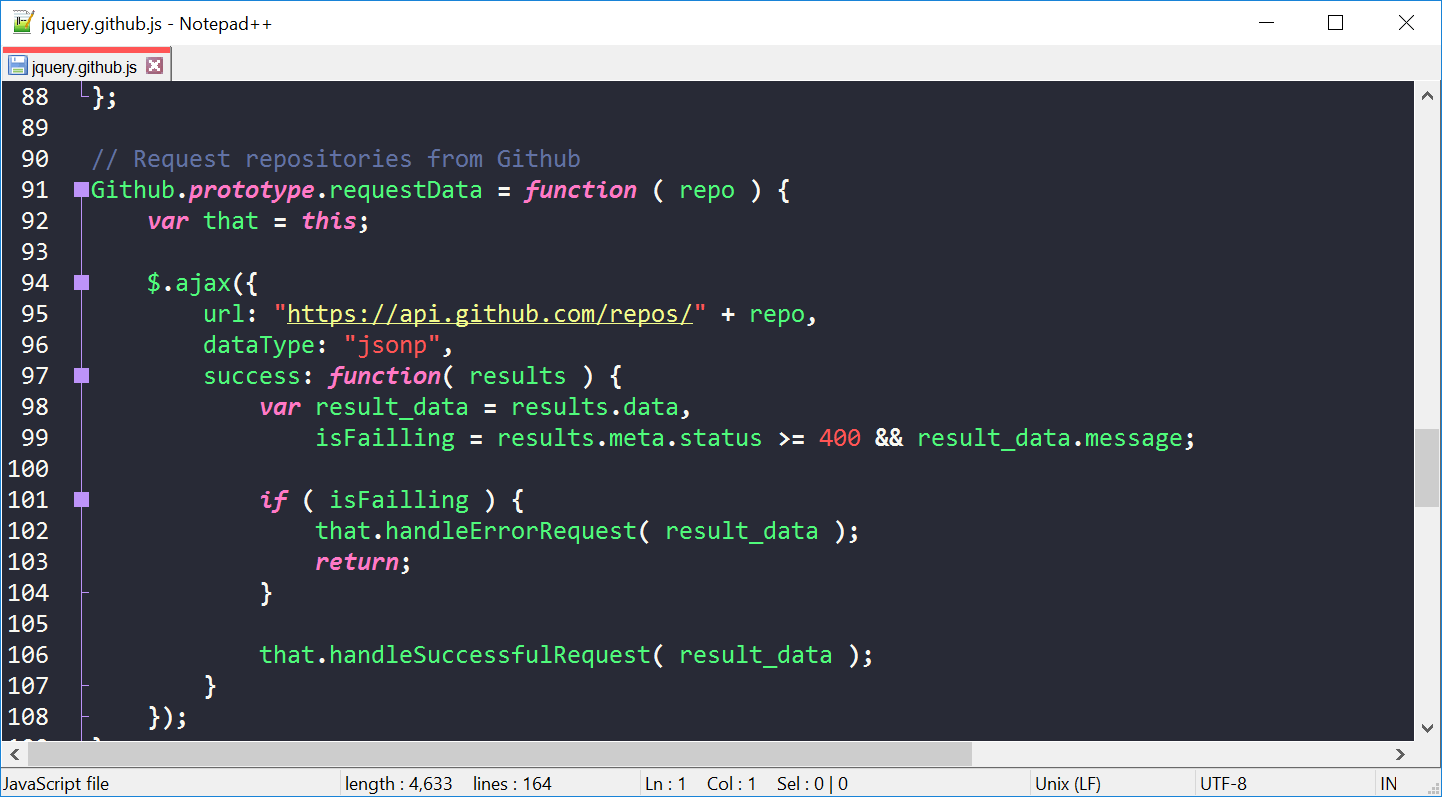
Notepad ++

Notepad ++ is an extended version of an ordinary notepad that comes separately and is usually free. In Notepad ++ html tags are highlighted in color font, and the developer can visually distinguish the code from the main page text. Therefore possible errors and inaccuracies in the code are easier to detect, however, as well as when working in a regular notepad ++ requires a good knowledge of the language html.
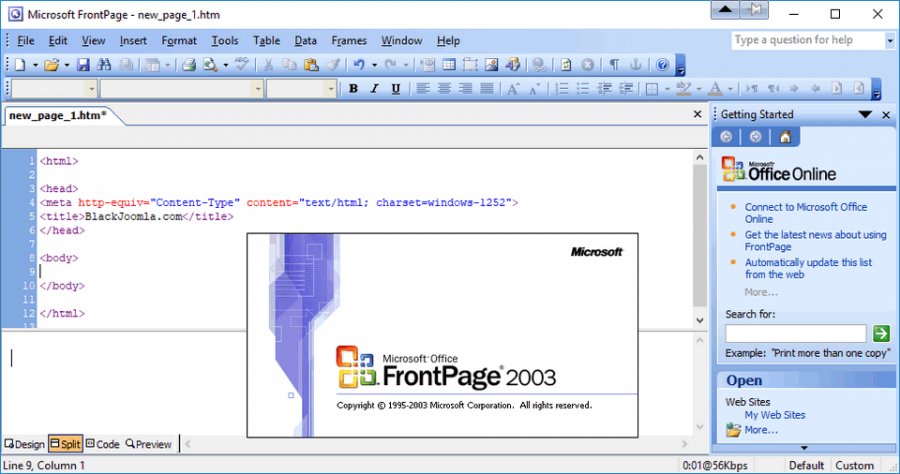
Microsoft FrontPage

Microsoft FrontPage – html editor from MS Office package. Microsoft FrontPage is a visual editor (WYSIWYG – What You See Is What You Get – what you see and get), but in Microsoft FrontPage code can be edited manually. Microsoft FrontPage interface is similar to Microsoft Word interface, which is familiar to most users, so it is very convenient for beginners in web design. There are three modes available in Microsoft FrontPage for work: Normal, HTML and Preview.
In the “Normal” mode the user can edit text and images as in a regular text file. The editing tools in Microsoft FrontPage allow you to easily format text, add tables (even MS Excel tables!) and pictures, create marked and numbered lists for users without knowledge of the html language.
In “HTML” mode the user can view and edit the code of the web page being created, and in “Preview” mode he can see what the created web page will look like in the browser.
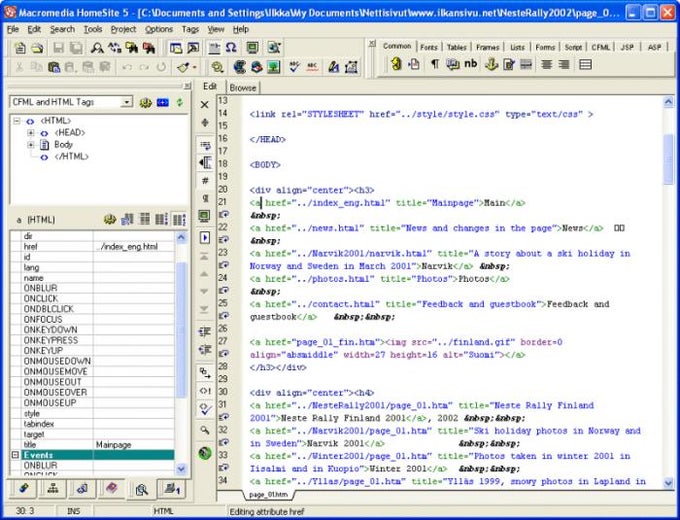
Macromedia HomeSite

Macromedia HomeSite is one of the most popular html editors. This editor helps to speed up the process of creating html-code pages and the entire website. The workspace is divided into three parts. The first is a window with html code, the second is a list of documents on the user’s disk, and the third is a variety of toolbars that can be customized by the user to his or her liking. While writing the html-code, HomeSite gives the user convenient tooltips with a list of possible attributes for the current tag, highlights tags with a certain color scheme that can be changed, has on the toolbar the most frequently used tags to accelerate access to them.
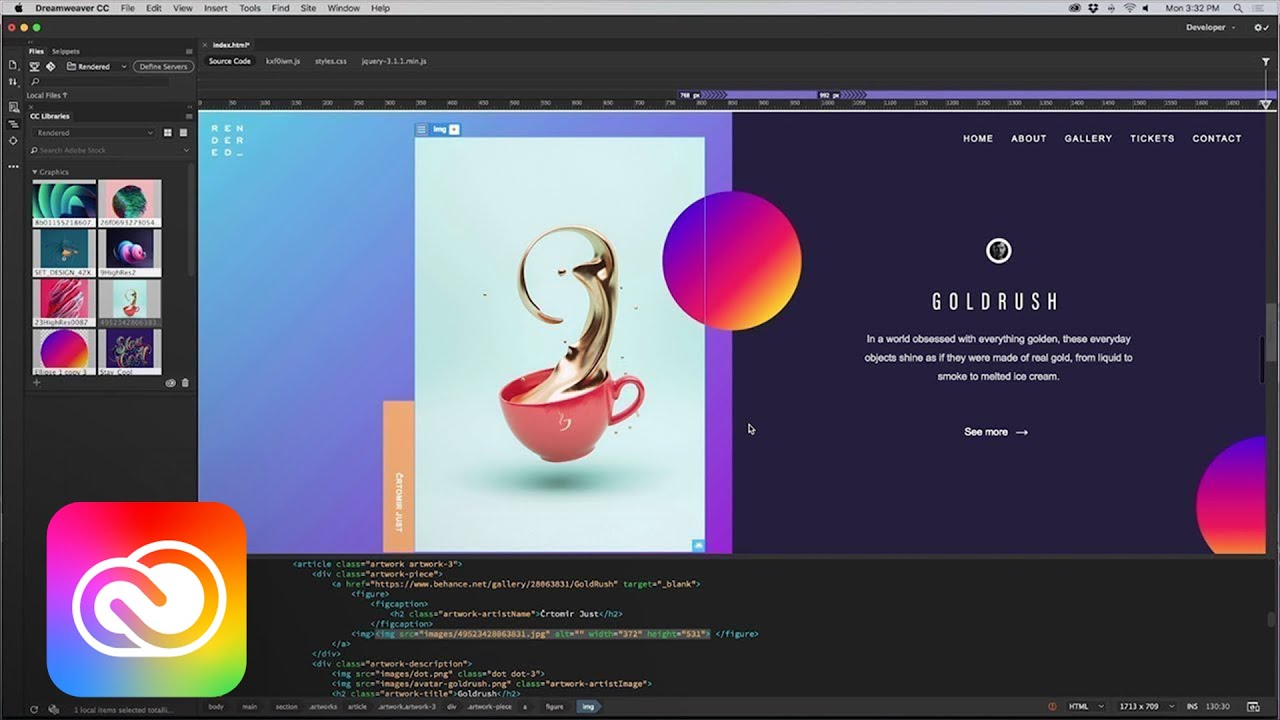
Adobe Dreamweaver

In the popular visual editor Adobe Dreamweaver, you can edit html codes, and do it easily and effortlessly. If you know the html markup language well enough, you can use the “code” mode, which displays only the window to edit the code. If you don’t know html, or don’t know it very well, you can use the “design” mode, where you can “one-to-one” see what your site will look like in the end. Do you want to write your own code and see what the result will look like? Please: the “split” mode reflects the two windows, the visual and the usual editing of html codes. In addition, if you forget an html tag, Adobe Dreamweaver will give you a tooltip with all the tags and attributes available in the document.
Advantages and disadvantages
The advantages of text editors such as Notepad and Notepad ++ include their simplicity and accessibility. In addition, text html editors are often free, do not create “extra” code, which can reduce the size of the web page. However, a significant disadvantage of such editors is the inability to look “on the fly” view of the created page and the need for good knowledge of the language html.
The advantages of visual editors include the ability to immediately see what the web page will look like, the presence of hints and tag highlighting, the ability to easily and conveniently insert various objects into the page without knowledge of the language html. The disadvantage of visual editors is their cost – good visual html editors board. In addition, many visual editors create “redundant” code, “pazhchue” page.